Game Hub: Dive into Games Ocean

#🚀 Brief Overview
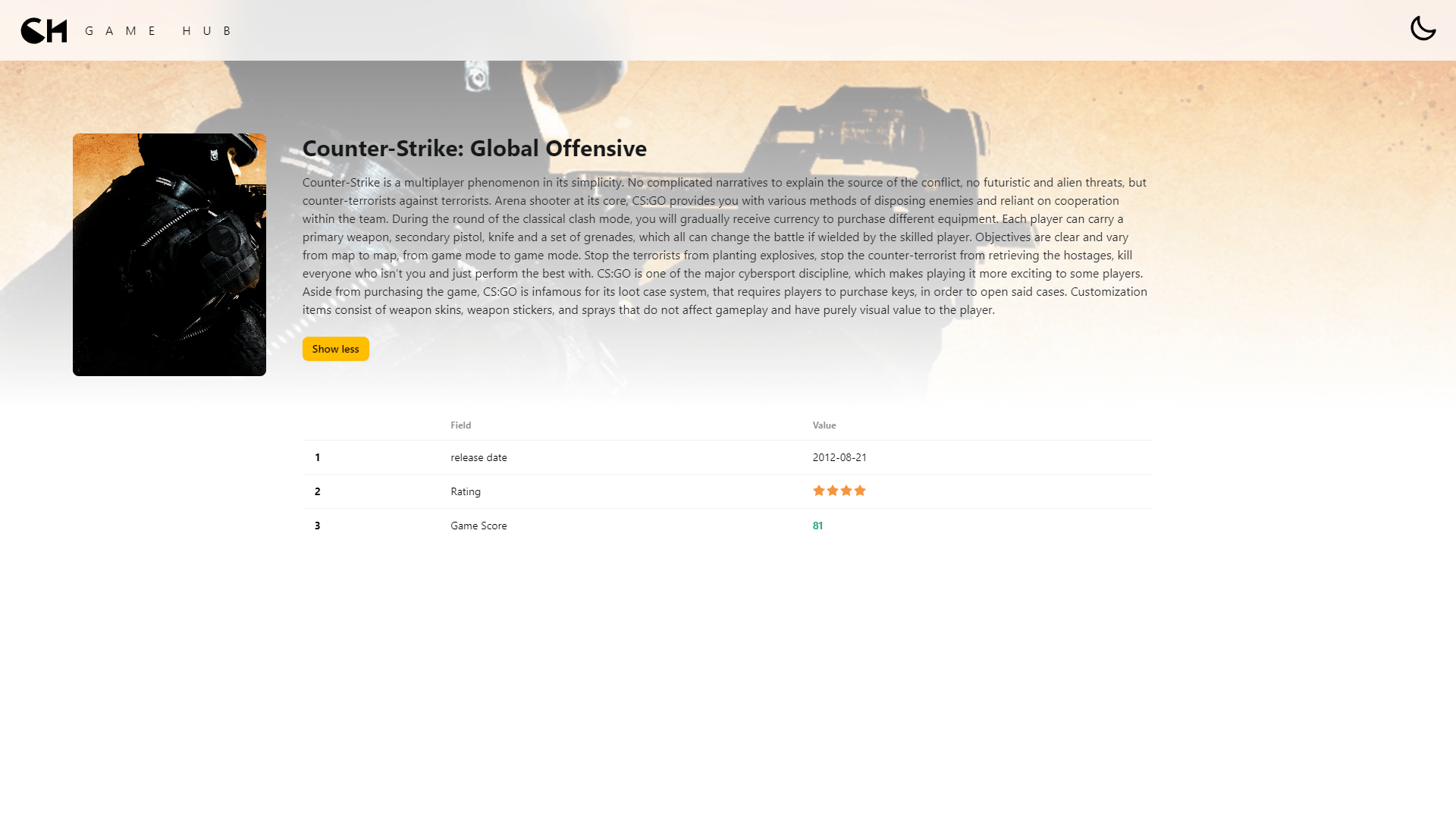
Game Hub is a frontend application built with React and Redux for state management, allowing users to search for games by categories, platforms, and more. It offers both dark and light modes, utilizing Tailwind CSS and DaisyUI for styling. The backend API, developed with Node.js and TypeScript, provides comprehensive functionality for handling suppliers, users, products, and orders. Employers can place orders for product quantities from suppliers, manage order statuses, and streamline the entire inventory workflow. The API includes robust features like documentation, testing, and scalable architecture, making it ideal for businesses seeking efficient inventory control. Fully tested and optimized for performance, it’s a flexible solution for modern inventory and game search needs.
#✨ Key Features
- Responsive Design
- Awesome Design thanks to tailwind and daisyui.
- Nice perfomance
- Solid state managment thanks to redux and redux-toolkit.
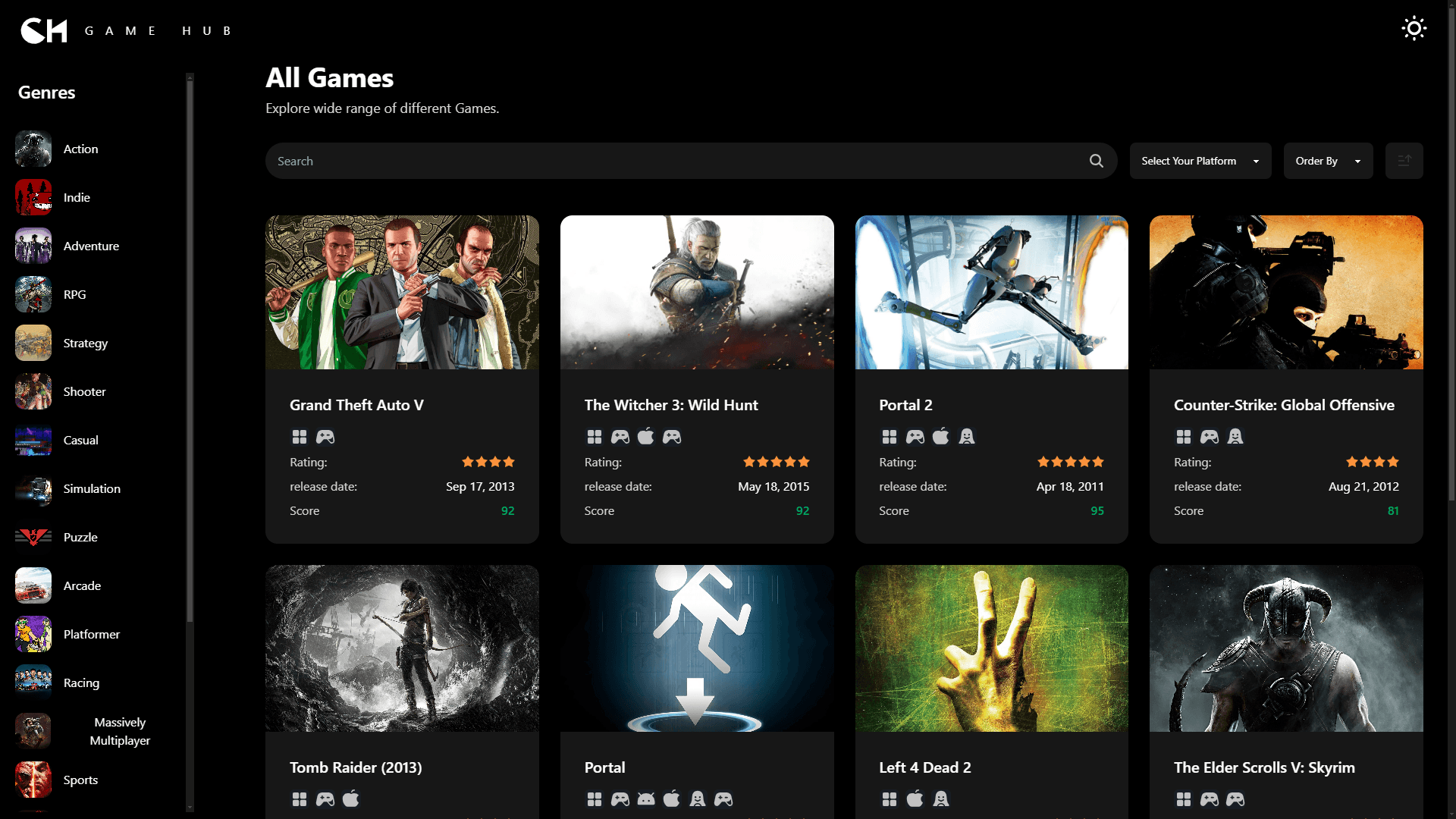
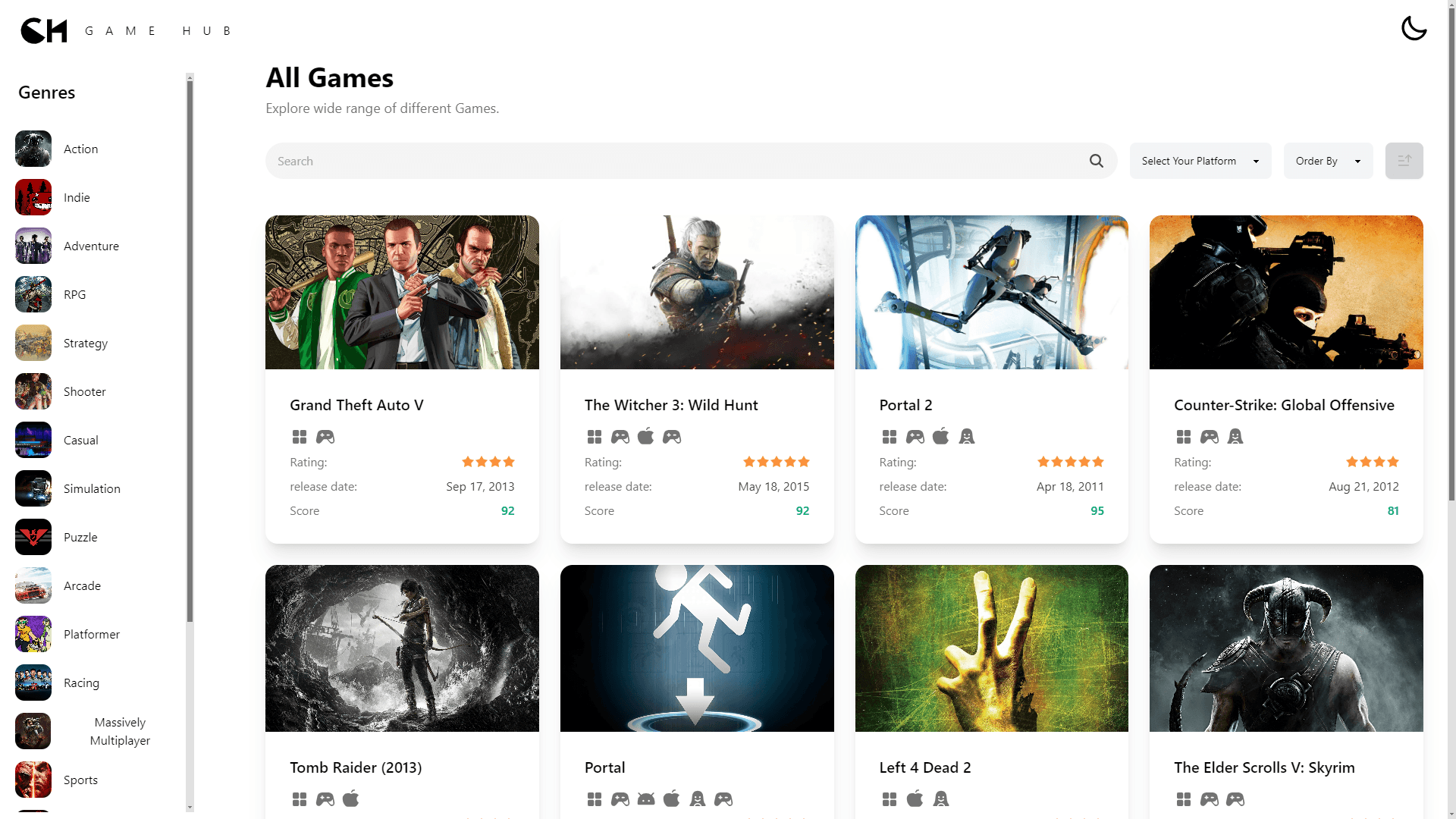
- Dual Themes: Dark & Light Theme
- Clean and well wrettin Code Thanks to ESlint and Prettier.
#🛠️ Tech Stack
- React.js
- Redux as a state manager
- TailwindCSS
- daisyui as a tailwind ui
- react-router
#🔧 Install Instructions
- Clone the repo
git clone https://github.com/ahmedmohmd/game-hub- Add nessecary Environemtent Variables
- create file and name it:
.env.local. - create register on
RAWGwebsite and getyour API KEY. - add the following env variable:
VITE_RAWG_API_KEY.
- Install dependencies
yarn install- Run the App
yarn run dev#🖥️ Usage
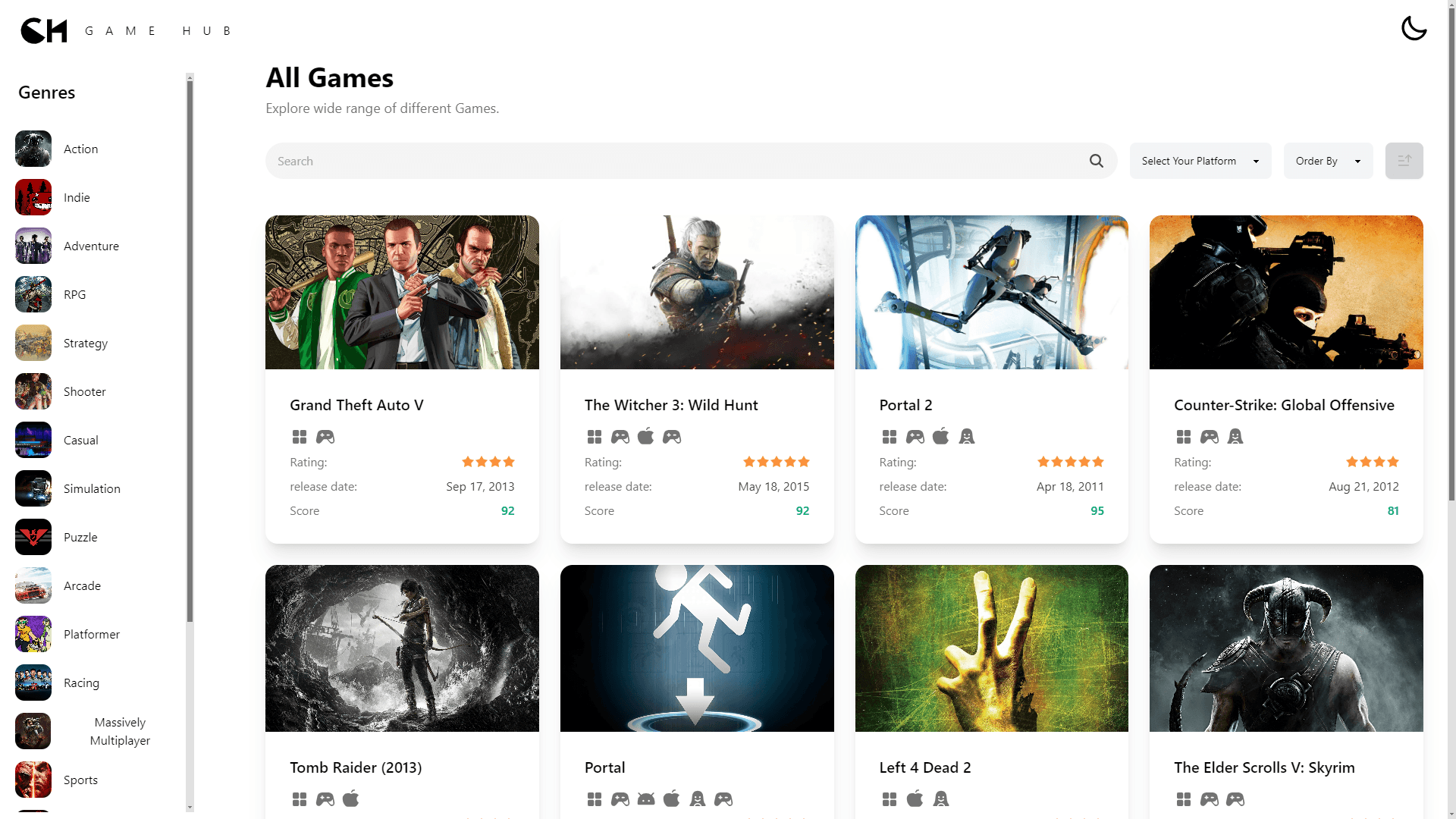
- You can search about games with:
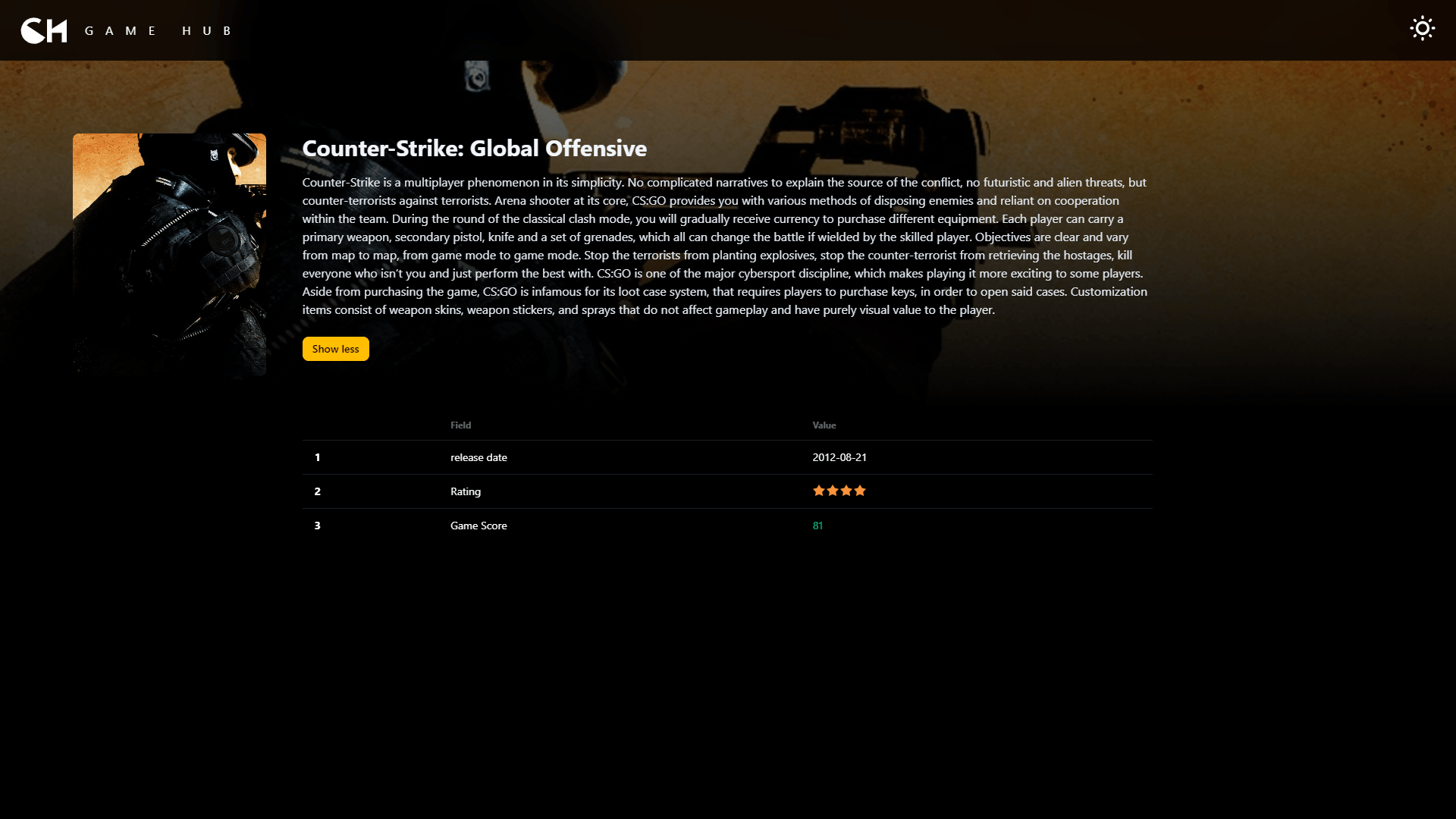
search bar,categouriesandplatforms. - You can open any game in its single page to show more details about the game.
- You can find Games by Game Category direct from sidebar.
- You can switch between two themese: Dark and Light Theme.
#👀 Demo
#🖼️ Application’s Screeshots